摘 要: HTML5標(biāo)準(zhǔn)增強(qiáng)了網(wǎng)頁(yè)在圖形繪制、媒體播放、消息傳送等方面的能力,為提高網(wǎng)頁(yè)游戲性能創(chuàng)造了條件。基于該標(biāo)準(zhǔn)開(kāi)發(fā)出一個(gè)3D多人網(wǎng)頁(yè)游戲。介紹了其實(shí)現(xiàn)方案,測(cè)試了其相關(guān)性能,分析了該技術(shù)的可行性。
關(guān)鍵詞: HTML5;WebGL;WebSocket;THREE.js;JavaScript
中國(guó)網(wǎng)游產(chǎn)業(yè)已走過(guò)了11年,文化部發(fā)布的《2011中國(guó)網(wǎng)絡(luò)游戲市場(chǎng)年度報(bào)告》顯示,2011年中國(guó)網(wǎng)游市場(chǎng)規(guī)模為468.5億元[1]。近年來(lái),網(wǎng)頁(yè)游戲(頁(yè)游)因其方便省時(shí)等優(yōu)點(diǎn)受到玩家青睞,正不斷占領(lǐng)市場(chǎng)。2011年開(kāi)始,3D頁(yè)游的出現(xiàn)又使頁(yè)游品質(zhì)大幅提升。可以預(yù)測(cè),高品質(zhì)頁(yè)游將在未來(lái)網(wǎng)游市場(chǎng)中占據(jù)一席之地。本文以自主研發(fā)的基于HTML5的3D多人網(wǎng)頁(yè)游戲BillyRun為例,介紹了其實(shí)現(xiàn)方案,分析了其程序性能并展望了技術(shù)前景。
1 核心技術(shù)分析
1.1 以HTML5標(biāo)準(zhǔn)中Canvas元素為載體呈現(xiàn)游戲圖像
HTML5是最新的網(wǎng)頁(yè)標(biāo)準(zhǔn)。廣義論及HTML5實(shí)際是指包括HTML、CSS和JavaScript在內(nèi)的一套技術(shù)組合,其目的在于減少瀏覽器對(duì)插件的依賴(lài)性和豐富網(wǎng)頁(yè)的表現(xiàn)形式[2-3]。Canvas元素是HTML5中新增的頁(yè)面元素,該元素是一個(gè)圖形繪制容器,擁有一個(gè)基于JavaScript的API,可由腳本動(dòng)態(tài)繪制圖像[4]。BillyRun中的Canvas元素用于兩個(gè)方面:一是呈現(xiàn)和更新3D游戲畫(huà)面,二是繪制游戲中的部分2D畫(huà)面。目前,IE、FireFox、Chrome、Opera等主流瀏覽器均支持Canvas元素。
1.2 基于WebGL的游戲畫(huà)面渲染
WebGL是一種3D繪圖標(biāo)準(zhǔn),該標(biāo)準(zhǔn)通過(guò)增加OpenGL ES 2.0的一個(gè)JavaScript綁定,為網(wǎng)頁(yè)中Canvas元素提供硬件3D加速渲染,使網(wǎng)頁(yè)3D程序能夠流暢運(yùn)行[5],無(wú)需瀏覽器插件。游戲中場(chǎng)景創(chuàng)建和渲染使用了THREE.js。THREE.js是一個(gè)JavaScript開(kāi)源3D庫(kù),能創(chuàng)建包括攝像機(jī)、燈光、材質(zhì)、模型在內(nèi)的三維場(chǎng)景,并由WebGLRenderer模塊以WebGL標(biāo)準(zhǔn)渲染[6]。目前FireFox、Chrome、Opera、Safari等主流瀏覽器均支持WebGL標(biāo)準(zhǔn)。
1.3 基于NodeJS的服務(wù)端程序
NodeJS是基于Google V8引擎由JavaScript實(shí)現(xiàn)的服務(wù)器端可擴(kuò)展程序,可作為編寫(xiě)高效網(wǎng)絡(luò)服務(wù)程序的平臺(tái)[7]。NodeJS消除了服務(wù)器端程序與客戶(hù)端程序的語(yǔ)言差異,使代碼可以復(fù)用,方便了頁(yè)游開(kāi)發(fā)。BillyRun服務(wù)器端由NodeJS搭建,其中定義了游戲信息,并通過(guò)Socket.IO模塊與各客戶(hù)端實(shí)時(shí)通信完成更新。服務(wù)器端連接了MySQL數(shù)據(jù)庫(kù),用于保存用戶(hù)賬號(hào)信息。目前服務(wù)器端在Linux、Windows 7和Windows Server 2003下均可運(yùn)行。
1.4 基于WebSocket技術(shù)的網(wǎng)頁(yè)實(shí)時(shí)通信
WebSocket是HTML5提供的瀏覽器與服務(wù)器間全雙工通信技術(shù),主要用于實(shí)時(shí)通信服務(wù)。WebSocket十分高效,只須瀏覽器和服務(wù)器進(jìn)行一次握手,便可雙向傳遞數(shù)據(jù)。Socket.IO是Node.JS的一個(gè)開(kāi)源模塊,它對(duì)WebSocket進(jìn)行了封裝,提供了建立連接和消息推送的接口。BillyRun中基于此模塊在服務(wù)器端建立了Socket服務(wù),與每個(gè)客戶(hù)端相連,完成信息更新和消息處理工作。目前,IE、FireFox、Chrome、Opera等主流瀏覽器均支持該技術(shù)。
1.5 Audio以及基于Web Audio API的3D音效
Audio元素是HTML5中新增的元素,可實(shí)現(xiàn)音頻文件播放等基本功能,支持HTML5的瀏覽器都能良好實(shí)現(xiàn)。Web Audio API由谷歌提出,是一套用于網(wǎng)頁(yè)音頻處理的JavaScript API[8],其功能強(qiáng)大,尤其是3D定位和音錐技術(shù),可根據(jù)聲源與玩家的位置關(guān)系,控制左右聲道實(shí)現(xiàn)立體音效。該技術(shù)能大大提高游戲品質(zhì),但目前只有Chrome瀏覽器能夠支持。BillyRun中分別實(shí)現(xiàn)了這兩套音效方案,兼顧了游戲品質(zhì)和兼容性問(wèn)題。
2 具體實(shí)現(xiàn)方案
2.1 游戲內(nèi)容設(shè)計(jì)
BillyRun是一個(gè)空中對(duì)戰(zhàn)射擊游戲,游戲場(chǎng)景包括地面、天空和建筑物,每個(gè)玩家操作一架直升機(jī)在場(chǎng)景中飛行,可與其他玩家展開(kāi)攻擊或防御,已有多種游戲模式判定勝負(fù)。
2.2 程序整體結(jié)構(gòu)
BillyRun由服務(wù)器端程序和客戶(hù)端程序兩部分組成。服務(wù)器端程序?qū)崿F(xiàn)了數(shù)據(jù)庫(kù)交互、玩家事件處理、界面跳轉(zhuǎn)等功能;客戶(hù)端程序?qū)崿F(xiàn)了界面顯示、音效播放、游戲主循環(huán)等功能,運(yùn)行在客戶(hù)瀏覽器上。BillyRun功能結(jié)構(gòu)圖如圖1所示。

2.3 程序執(zhí)行流程
2.3.1 程序整體流程
程序由客戶(hù)端和服務(wù)器端組成,兩端通過(guò)通信保持同步,其整體流程圖如圖2所示。

2.3.2 客戶(hù)端程序流程
客戶(hù)端包含界面、加載、主循環(huán)、消息處理和輸入系統(tǒng)5部分。
(1)游戲有5個(gè)div元素封裝的界面。玩家先后進(jìn)入登錄界面、游戲大廳界面、游戲房間界面、加載界面和最后的游戲界面,每局游戲結(jié)束時(shí)返回游戲大廳界面。
(2)游戲的加載系統(tǒng)包括4部分:①場(chǎng)景模型和音頻文件。為固定游戲資源,加載后保存在程序中,僅進(jìn)行一次;②游戲信息。加載在每局游戲開(kāi)始前執(zhí)行,更新客戶(hù)端信息;③玩家模型。加載在每局開(kāi)始前執(zhí)行;④加載本局游戲所需的玩家模型,使用如圖3所示的動(dòng)態(tài)加載方法,避免了重復(fù)加載,提高了程序效率。

(3)主循環(huán)由requestAnimationFrame構(gòu)建。循環(huán)首先檢測(cè)玩家所處界面,若處于游戲界面,程序會(huì)獲取與上次循環(huán)的時(shí)間間隔,完成信息更新、碰撞檢測(cè)、畫(huà)面重繪等工作;若處于其他界面(如加載界面),表示游戲未進(jìn)行,程序?qū)⒌却麓窝h(huán)。客戶(hù)端更新頻率為45 F/s,主循環(huán)每幀執(zhí)行,以保證游戲的流暢性。
(4)消息處理模塊核心是一個(gè)socket對(duì)象,與服務(wù)器端連接,向服務(wù)器端發(fā)送自身玩家信息,并接收服務(wù)器端發(fā)送的其他玩家信息和系統(tǒng)命令。
(5)輸入系統(tǒng)由文檔對(duì)象document.addEventListener方法監(jiān)聽(tīng)鼠鍵事件。游戲輸入信息將緩存在程序中,由主循環(huán)處理;非游戲輸入將即時(shí)處理。
2.3.3 服務(wù)器端程序流程
服務(wù)器端程序啟動(dòng)后監(jiān)聽(tīng)端口,為登錄玩家建立服務(wù)。對(duì)每個(gè)玩家,程序先訪問(wèn)數(shù)據(jù)庫(kù)驗(yàn)證登錄信息,驗(yàn)證通過(guò)后為其建立玩家對(duì)象和socket連接,加入玩家列表。當(dāng)玩家所處房間可進(jìn)入游戲時(shí),程序命令該房間所有玩家進(jìn)入游戲,開(kāi)啟該房間消息循環(huán)。游戲中重要邏輯處理如勝負(fù)判定都由服務(wù)器端完成。一局游戲結(jié)束后,服務(wù)器端命令玩家返回大廳房間準(zhǔn)備下輪游戲。當(dāng)玩家退出時(shí),服務(wù)器端訪問(wèn)數(shù)據(jù)庫(kù)更新信息,在程序中將該玩家刪除。
3 程序性能測(cè)試
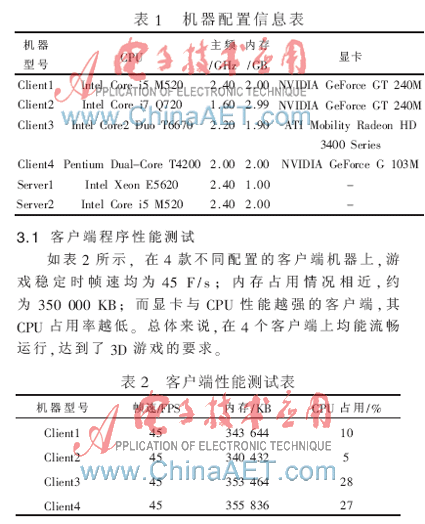
本文選擇了不同配置的4個(gè)客戶(hù)端和2個(gè)服務(wù)器端測(cè)試程序性能,機(jī)器配置如表1所示。

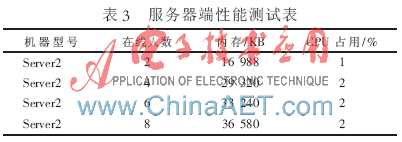
3.2 服務(wù)器端程序性能測(cè)試
如表3所示,服務(wù)器端程序?qū)?nèi)存和CPU的占用較低,能較輕松地支持2~8人游戲,并有增加玩家負(fù)載的潛力(但負(fù)載上限還需要進(jìn)一步測(cè)試)。

3.3 網(wǎng)絡(luò)傳輸性能測(cè)試
網(wǎng)絡(luò)傳輸性能測(cè)試結(jié)果如表4所示。由表4可以看出,受網(wǎng)絡(luò)情況影響,加載用時(shí)差異較大。而動(dòng)態(tài)加載技術(shù)避免了重復(fù)加載模型。因此當(dāng)首次加載完后,再次進(jìn)入游戲時(shí)用時(shí)大大減小,也即減少了玩家的等待時(shí)間。

HTML5的出現(xiàn)為頁(yè)游提供了新的實(shí)現(xiàn)方案,通過(guò)對(duì)BillyRun的分析測(cè)試,證實(shí)了該方案的可行性。目前HTML5標(biāo)準(zhǔn)還不夠成熟,部分瀏覽器尚不能全面支持,基于該技術(shù)的頁(yè)游也相對(duì)較少。但隨著HTML5標(biāo)準(zhǔn)的推廣,尤其是PC端和移動(dòng)端瀏覽器的不斷支持,其跨平臺(tái)的優(yōu)勢(shì)將得以充分體現(xiàn)。在不遠(yuǎn)的將來(lái),基于HTML5的頁(yè)游將有機(jī)會(huì)成為市場(chǎng)的主導(dǎo)。
參考文獻(xiàn)
[1] 新華社.文化部發(fā)布《2011中國(guó)網(wǎng)絡(luò)游戲市場(chǎng)年度報(bào)告》[EB/OL].(2012-03-30)[2012-08-06].http://www.gov.cn/jrzg/2012-03/30/content_2103576.htm.
[2] 劉杰.淺談HTML5技術(shù)[J].科技創(chuàng)新導(dǎo)報(bào),2012(10):29-35.
[3] CHEN B J, XU Z Q. A Framework for browser-based multiplayer online games using WebGL and WebSocket [C]. Multimedia Technology(ICMT), 2011 International Conference,2011:471-474.
[4] YANG J P, ZHANG J. Towards HTML 5 and interactive 3D graphics[C]. Educational and Information Technology (ICEIT), 2010 International Conference,2010:522-527
[5] Khronos Group.WebGL 1.0—2011 WebGL[S].2011.
[6] Mrdoob. JavaScript 3D library[EB/OL].(2012-04-22)[2012-08-06]. https://github.com/mrdoob/three.js/.
[7] KIESSLING M. The node beginner book[EB/OL].(2012-02-12)[2012-08-06]. http://www.nodebeginner.org/.
[8] ROGERS C. Web audio API W3C working Draft 02 august 2012—2012 Web Audio API[S]. 2012.

