文獻標識碼: A
DOI:10.16157/j.issn.0258-7998.170114
中文引用格式: 單振華,王舒憬,強杰. 基于Websocket的智能家居遠程控制系統的實現[J].電子技術應用,2017,43(10):124-127.
英文引用格式: Shan Zhenhua,Wang Shujing,Qiang Jie. Design of Websocket-based smart home remote-control system[J].Application of Electronic Technique,2017,43(10):124-127.
0 引言
隨著人們生活水平的提高,對家居智能化提出了更高的要求,越來越注重家居產品的高效、安全和便利。智能家居系統具有高效、便利、快捷、智能化和個性化的特點,在創造安全舒適便利的生活環境、改善人們的生活質量上起到極大的作用[1]。而利用HTML5作為智能設備的客戶端,由于其良好的跨平臺性,可以很容易地移植到移動端和電腦端,極大地減少了開發成本。
本文提出了利用Websocket技術和Airkiss技術實現遠程控制WiFi智能設備的具體設計。利用Websocket技術,實現了Web平臺上的與服務器端的長連接;利用Airkiss技術實現了WiFi智能設備的快速入網[2]。通過云計算平臺將HTML5客戶端發來的控制指令轉發給WiFi智能設備,實現了對于智能設備的遠程控制,突破了距離對于智能設備控制的影響。
1 技術原理
1.1 Airkiss技術
智能設備若想具備遠程控制的能力,需要將其WiFi模塊連接入網。如何能讓智能設備簡單快速的入網,是每個智能設備研究領域的一大命題。Airkiss就是一種WiFi設備快速入網配置的技術[3]。
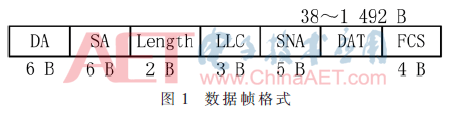
WiFi設備以工作站模式運行,接收由手機WiFi發送并由路由器轉發出去的所有符合802.11格式數據包。802.11有多個信道,APP可確定手機WiFi的發送信道,這就可以要求WiFi設備在某一時刻內切換信道,使得手機WiFi和WiFi設備在該時刻處于同一信道,以便于接收數據包[4]。802.11物理層協議數據幀格式如圖1所示。

DA字段表示目標MAC,SA字段表示源MAC,LLC表示邏輯控制,SNA表示廠商和協議標識,FCS表示校驗碼。這5個字段雖然沒有加密,但APP層沒有權限修改,所以用Length字段來表示。
1.2 Websocket技術
Websocket協議是一種基于一個TCP長連接的、可實現全雙工通信的新一代客戶端與服務器端的一步通信協議,即客戶端能向服務器端發送請求數據,同時服務器端也可以主動推送數據到客戶端。Websoket通信模型如圖2所示。其通信過程是首先客戶端發送請求頭信息到服務器端[5],然后服務器端對請求頭信息進行判斷是否是Websocket請求,如果是,則會發送一次握手信息到客戶端。僅需這一次握手,客戶端與服務器端之間便建立了連接,兩者之間可互相傳送數據了。與HTTP協議相比,它具有更輕量級的頭信息,減少了大量交互信息和網絡吞吐量,節省了帶寬,提高了通信效率。

2 系統總體設計
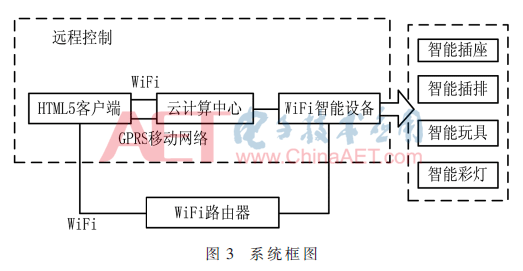
系統由客戶端、云計算中心、智能硬件設備組成。系統框架如圖3所示。

客戶端應用于Web平臺,可實現跨平臺使用。通過關注微信公眾賬號,即可實現設備綁定與控制。
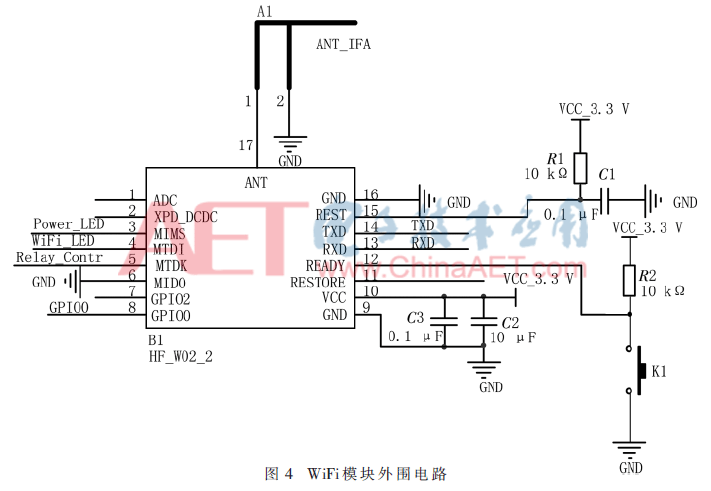
智能硬件的硬件電路包括電源轉換電路、單片機、WiFi電路、指示燈信號電路等部分。智能硬件核心電路原理圖如圖4所示。

本設計所使用的串口WiFi模塊是內嵌TCP/IP協議的WiFi模塊,其硬件部分主要由內嵌的一個單片機和WiFi模塊構成,單片機實現邏輯驅動程序和TCP/IP協議,WiFi模塊則必須完成數據的無線收發。嵌入式WiFi模塊對外提供UART串口或者SPI接口。該WiFi模塊型號為ESP8266,由樂鑫科技研發生產。該微控制器采用3.3 V電壓供電,并連接相應的指示燈電路。例如,電源指示燈用于只是電源連接情況,WiFi指示燈用于智能設備配對時指示WiFi連接情況,透傳連接信號用于指示是否成功連接到服務器。
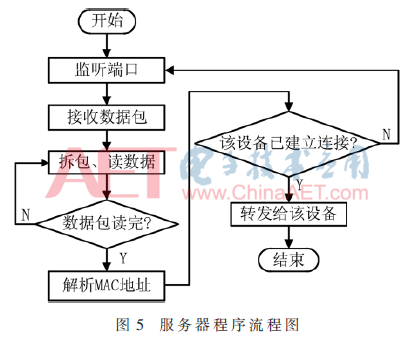
云計算中心搭建在阿里云服務器,服務器端程序使用Node.js編寫,用于控制命令轉發等。其邏輯流程圖如圖5所示。

服務器端程序一直處于監聽端口的狀態,當接收到數據,則解析出數據中的MAC地址和設備密碼。接著查詢已成功與服務器建立連接的MAC列表里是否包含該MAC地址,如存在,則將該數據轉發給指定WiFi設備。
3 客戶端設計與實現
3.1 客戶端功能模塊介紹
HTML5客戶端由三大模塊組成,分別為用戶模塊、設置模塊和控制模塊。其客戶端模塊圖如圖6所示。

控制模塊是客戶端核心模塊。因客戶端可同時關聯多個設備,且可同時關聯多種設備,所以控制模塊編寫需注意設備間的切換。智能插座的控制邏輯包括開關、定時開關、延時開關等邏輯,智能插排的控制邏輯包括切換插口、開關等邏輯,智能彩燈的控制邏輯包括單色閃爍、多色變換、顏色閃播、開發等邏輯。因每種設備的控制邏輯不同,客戶端交互界面也不同,因此切換設備應重新刷新界面,展示新的控制界面。
設置模塊核心功能是添加設備。通過Airkiss使智能設備入網之后,該智能設備自動綁定到該HTML5客戶端。此外,也可通過掃描局域網下的所有WiFi設備進行綁定。
用戶模塊核心功能是取得權限、提交用戶ID至云計算平臺,以保證智能設備能與用戶ID對應綁定。控制參數也需要提交用戶的OPEN_ID,該ID是每個用戶獨有的。
3.2 控制模塊結構
客戶端程序基于MVC模式對客戶端進行設計。控制模塊作為客戶端核心模塊,也采用此框架。
視圖層View負責加載各種交互界面,如初始用戶引導界面、設備列表界面、單個設備控制界面等。
控制層Controller層負責監聽用戶操作并作出相應反應。
模型層Model定義了各個功能模塊,包括控制指令的加密解密、數據存儲、數據格式的封裝和解析,以及Websocket通信。其中,指令的加密解密和Websocket通信為核心邏輯。
3.3 傳輸加密解密具體實現
由于手機客戶端對智能家居的控制是通過AT指令完成,為了通信安全性,需要對發送的指令進行AES_CBC加密和base64加密,對于服務器返回給客戶端的指令也要進行AES_CBC解密和base64解密。所有命令均以AT開頭,回車換行結束。例如,關閉命令“CONTROLMACAT+CLOSE”,經過加密后變為“iJbbLN54qx1osqEx+E50ypNB2eQtFImFHDhGN//gOG2wLriWFaFtycPinlnQU/l8B1mfeRYF99t26R”。
程序中發送指令的代碼如下,其中SendData()為自定義函數,封裝了Websocket邏輯。
SendData(Encrypt(′CONTROL′+mac+′P′+passWord+′AT+CLTIMESHUT=1?\r\n′));
Encrypt()為加密函數,其內實現如下,其中,內部使用到的CryptoJS為Github上開源JavaScript加密庫。
function Encrypt(word){
srcs=CryptoJS.enc.Utf8.parse(word);
var encrypted = CryptoJS.AES.encrypt(srcs, key, {iv:iv,
mode:CryptoJS.mode.CBC,padding:CryptoJS.pad.Pkcs7});
return encrypted.ciphertext.toString().
toUpperCase();}
3.4 網絡通信功能具體實現
3.4.1 HTTP通信
JavaScript進行HTTP網絡,是基于xhr對象,也就是XMLHttpRequest對象。幾乎所有主流瀏覽器都內建了XMLHttpRequest對象[6-7]。用戶更改WiFi智能設備名稱時,需要通過發起HTTP POST請求,觸發后端update.php腳本文件修改數據庫中相應字段。流程如下:
(1)創建XMLHttpRequest對象
xmlhttp = new XMLHttpRequest();
(2)構建請求參數對象
var url="http://121.40.77.63/smart/php/update.php";
url=url+"?mac="+mac_[currentIndex];
url=url+"&openid="+openid;
url=url+"¬e="+note;
url=url+"&sid="+Math.random();
(3)發起POST請求
xmlhttp.open("POST",url,true);
xmlhttp.send();
通過xmlhttp對象的onreadystatechange回調方法即可得知HTTP請求是否成功。
3.4.2 Websocket通信
WebSocket協議本質上是一個基于TCP的協議,WebSocket連接與TCP連接的建立過程類似。使用Websocket與服務器端建立長連接,以控制WiFi智能硬件流程如下:
(1)創建Socket實例
var socket = new WebSocket(url, protocols);
建立Socket連接時,需要填入url地址和相應協議。
(2)監聽Socket連接狀態
socket.onopen = function(event) {
socket.onmessage = function(event) {};//接收消息
socket.onclose = function(event) {};//連接斷開
socket.onerror = function(event) {};//連接失敗
};
通過回調方法監聽Socket各種連接狀態,并作出相應處理。如接收到消息時,就應該對消息進行解密處理。
(3)發送消息
socket.send(msg);
程序中已經對消息發送方法進行了封裝,以保證發送出去的消息都是經過規范化加密之后的數據。
(4)關閉Socket連接
socket.close();
當不再需要Socket連接時,應及時關閉連接,以減少給服務器端帶來的不必要的壓力。
4 實驗及結果分析
本文已經詳細介紹了基于Websocket的智能家居遠程控制系統的設計與實現。為了檢驗所設計的智能遠程控制系統的可行性及性能,通過搭建實驗開發平臺進行實驗驗證。
4.1 系統實驗平臺
系統的測試實驗中硬件設備WiFi模塊采用ESP8266芯片,使用3.3 V電源模塊進行供電。智能手機采用MI-3手機,該手機操作系統為Android OS 4.4.2,處理器為NVIDIA Tegra4,分辨率為1 920×1 080,RAM為2 GB。
4.2 實驗結果
系統客戶端部分界面如圖7所示。

分別在網絡環境良好、一般、極差的情況下利用手機HTML5客戶端對智能設備各功能模塊進行測試,從而達到對網絡穩定性及各個功能穩定性的檢測。圖8所示為利用手機HTML5客戶端控制WiFi設備的真實場景測試圖。通過智能設備指示燈可以看出HTML5客戶端成功地對WiFi智能設備進行了控制。例如,從圖8(b)可以看出在客戶端按下插排上層開啟按鈕時,由插排的指示燈和插入插排的插座的指示燈可以看出,插排上層插口已經成功打開。

5 結論
本文簡要介紹了基于Websocket的智能家居遠程控制系統的設計與實現。該系統結合了Airkiss技術和Websocket技術,實現了遠程控制和信息同步。利用Airkiss技術實現了智能設備的快速入網,利用Websocket技術實現了Web平臺與服務器之間建立長連接。同時,HTML5由于其可移植到PC端和移動端,極大地減少了開發成本。
參考文獻
[1] 岳敬華.基于云服務的智能家居系統的研究與設計[D].杭州:杭州電子科技大學,2014.
[2] 吳潤凱.數字家庭間互聯互通方法的研究與應用[D].廣州:華南理工大學,2011.
[3] 單俊麗.基于Android的流媒體客戶端的研究與設計[D].西安:西安電子科技大學,2013.
[4] 王運紅,何靈娜.基于Android平臺的智能家居客戶端的設計與實現[J].機電工程,2014,31(8):1086-1089,1102.
[5] 張新星.基于Android手機的智能插座設計[D].杭州:浙江大學,2014.
[6] 任順航,呂鵬鵬,王立鵬,等.基于STM32的電能手抄系統設計與實現[J].電子技術應用,2014,40(1):75-78.
[7] 周時偉,謝維波.基于Android的智能家居終端設計與實現[J].微型機與應用,2012,31(14):10-13.
作者信息:
單振華,王舒憬,強 杰
(上海大學 機電工程及自動化學院,上海200072)

